Before tracking any Javascript events, you need to include our global snippet.
This can be found in Settings > Tracking Codes in the navigation.
It can be placed anywhere on your page and should only be included once per page.
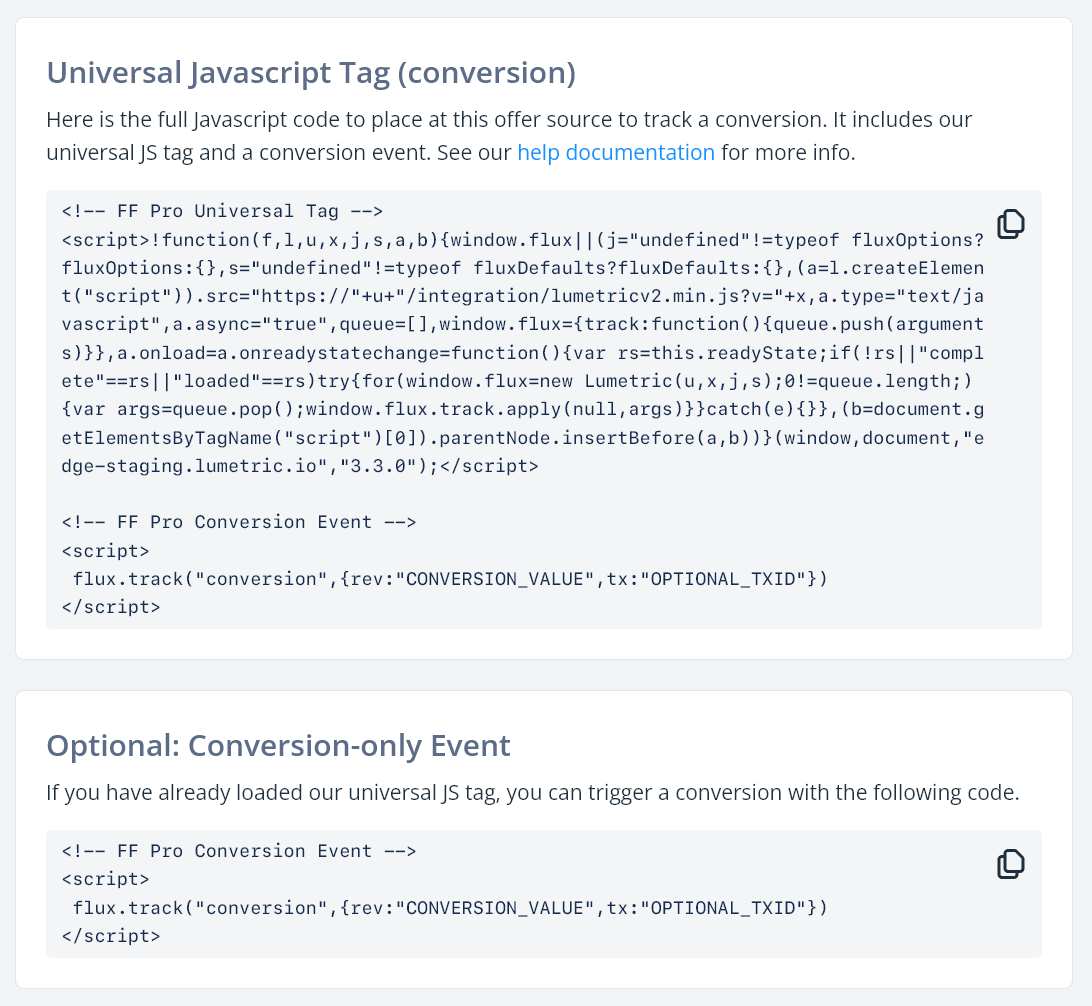
Tracking Conversion Events
Firstly, note that our global snippet provided in the offer source and offer sections already includes a conversion event code in it.
If your page is a thank you page where you don't care about tracking a view, just a conversion, you can use this snippet to do so.

This code contains placeholders for conversion revenue and transaction ID.
Both of the these are optional -- if you don't pass a revenue value, it will use the offer's default. If using an affiliate network, you would usually have the offer source inject dynamic payout/transaction IDs into the code (though preferably you'd use a postback URL).
Note: in the snippet you retrieve, depending on the offer source there will be values in CAPS should be replaced with real values, else omitted entirely if not known, e.g. CONVERSION_VALUE and so on.
Javascript Event Code
A basic conversion event can be fired with:
flux.track("conversion", { rev:'REVENUE' })This will rely on cookies and current page URL to determine who the user is -- i.e. their visitor ID. For that visitor, the most recently created offer hit is what will be converted.
This event can only succeed if our universal JS snippet has already been included beforehand.
You can use this code to manually trigger events, e.g. from a button click, form submit, etc. If you want to fire a conversion on page load, include this code as is but after our universal snippet.
If you want to trigger conversion events following some click, submit, etc., see this document that details using some basic event listeners.
Additional Parameters
Additional data, if available, can be injected into the conversion event. All attributes should be passed as strings.
The following parameters are available in conversion events:
rev-- revenue, optional, in dollars and cents e.g. 12.99. If omitted, the default for the converting offer is used. This must be passed as a string so should be in quote marks.tx-- transaction ID, optionalp-- page ID, optional, the ID of the offer (page) that the conversion should be attributed to. Often that is not the current page, but a previous page. If omitted, the most recent offer page view for the user's session will be convertedvid-- the visitor ID. This is often present in the URL or cookies, but can also be directly injectedhit-- the hit ID of the offer view to convert. This will usually not be the current page but a previous one. If this is known, you probably have all the info you need to instead for a more reliable server-to-server postback call. If you are sending hit, you should not send vid and vice versa, since they are user-identifiers that compete (hit is more specific and will get used).conversionTime-- optionally, you can pass as unixtimestamp to override the conversion time. This is very unlikely to be used with JS (since you are firing it client-side), but including it here anyway.disablePostbacks-- optionally, if passed as true, this will disable outgoing postbacks to a traffic sourceforcePostbacks-- like the above but the opposite. This will force outgoing postbacks even if the conversion has happened before.
For example a transaction ID and known page ID (of the offer that the conversion is associated with):
flux.track("conversion", {
rev:'REVENUE',
tx:'OPTIONAL_TRANSACTION_ID'
p:'PAGE_ID'
})If a system can inject hit or visitor ID directly, this can also be done to make the tracking more reliable:
flux.track("conversion", {
rev:'REVENUE',
tx:'OPTIONAL_TRANSACTION_ID',
vid:'VID',
p:'PAGE_ID'
})The attribute hit can also be sent, though usually if you know hit ID, you can just call a postback URL instead.
If hit ID and VID are known, you can pick to send one rather than both.
It's rare to override conversion time in a JS request, but it is possible as below:
flux.track("conversion", { rev:'REVENUE', conversion_time: "unix_timestamp" })We'd recommend using unix timestamps where possible, although some others are parsable.
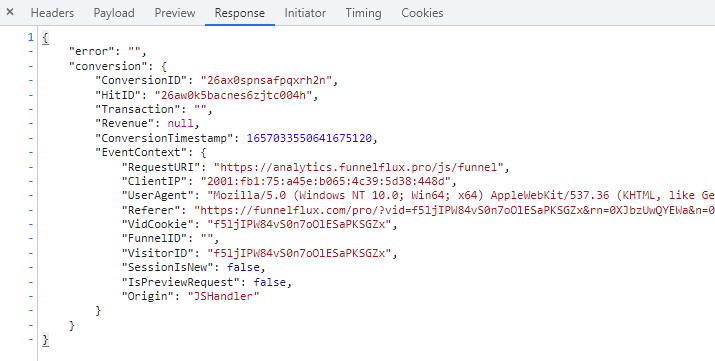
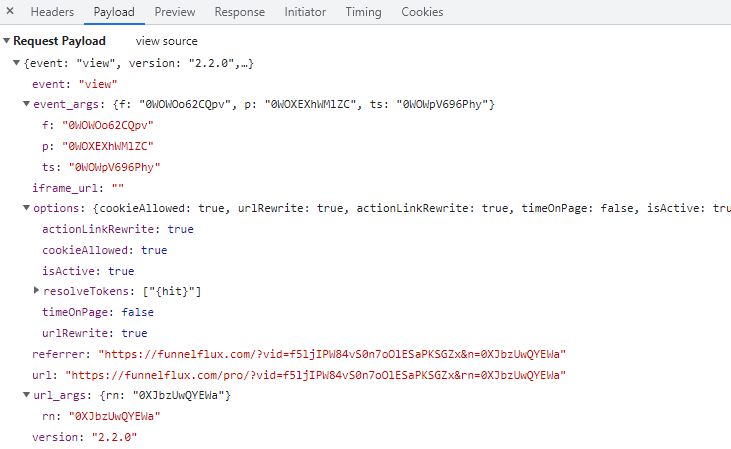
The API Request and Response
The API request sent will be similar to that for view events, for example:

If successful, the response will contain a conversion ID, timestamp and show the hit ID that converted, along with some event context: